Libravatar зохвачен
Мой вордпрессовый плагин Libravatar Replace обошел по скачиваниям плагин Libravatar *dance*
Мой вордпрессовый плагин Libravatar Replace обошел по скачиваниям плагин Libravatar *dance*
Написал свою версию плагина для Libravatar — Libravatar Replace. Точнее, пришлось форкнуть оригинал, т.к. автор упорно молчал на мои попытки связаться. Сначала я добавил все дефолты Либраватара в список, а потом понеслось
Фичи:
Починил сабж. Правда, патч вряд ли примут в апстрим, т.к. теперь он работает только при включенных чпу, поэтому выкладываю здесь.
xrds-simple.zip UPD: удалено т.к. больше не актуально
Зря я посоветовал .co.cc: если зайти на http://co.cc/, то он поставит свои куки и затея пойдет прахом. Тем же страдает и российский da.ru.
Вот список “чистых” бесплатных зон: .tk, .cu.cc и .int.tf / .net.tf / многовсякого.tf (у последнего dns на стадии бета-тестирования)
Если знаете еще такие, пишите.
Один из советов от Yahoo по ускорению страничек — использовать домены, на которые не выставлются cookies для статического контента — они ему ни к чему. С виду вроде бы экономия на спичках, особенно на малопосещаемых ресурсах, но есть еще один момент, указанный там же — некоторые прокси не кешируют документы, запрошенные с куками. Уже профит.
Тем более если это ничего не стоит, почему бы это не сделать? В WordPress с плагином WP Super Cache сделать это элементарно, если вы можете создавать поддомены или добавлять новые домены к своему сайту.
В первом случае, если у вас адрес блога www.sitename.com или, скажем,
blog.sitename.com, то создаем субдомен static.sitename.com
и указываем его на ту же папку с вордпрессом.
Если адрес высшего уровня (без www или blog),
то тут можно только второй способ — регистрируем отдельный домен.
Вовсе необязательно его покупать — сгодятся и бесплатные .tk или .co.cc
(.co.cc плох) любой степени ужасности — вам всё равно не давать на них ссылки.
Схема та же — указываем его на ту же папку.
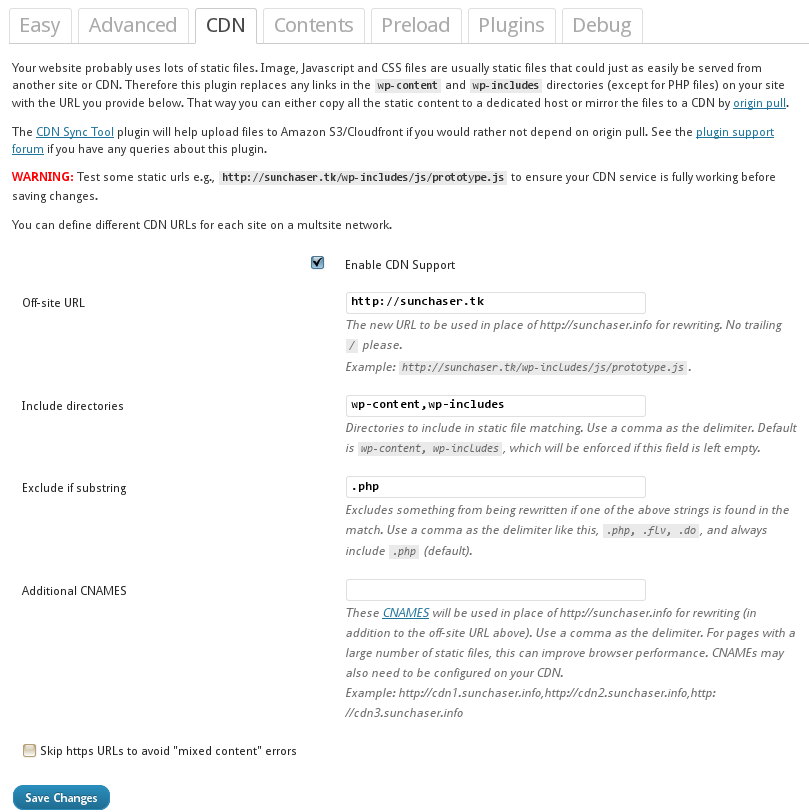
Дальше идем в настройки плагина WP Super Cache на страницу CDN и прописываем в поле Off-site URL (Основной URL) наш свежесозданный адрес (у меня — sunchaser.tk)

Всё! Работает по той же схеме, что и настоящий CDN — все ссылки на статичные файлы будут переадресованы на новый адрес автоматически
Если у кого при переходе на PHP 5.4 отвалился плагин OpenID, вот пофиксенная версия —
openid-php54-fixed.zip (удалено т.к. неактуально)
Не удержался и бетатестнул. Из видимых нововведений — механизм менюшек. Теперь там можно не только “страницы”, но и произвольные ссылки, и категории постов.
А также теперь тут встроен WordPress MU — движок для хостинга блогов. Учитывая, что у меня тут больше одного вордпресика, было бы удобно, если бы было вовремя. Щас уже удобнее держать их раздельно.
В принципе, в новой версии WordPress 2.9 вставка объектов oEmbed работает из коробки. Я вот сразу удалил Viper’s Video Tags для своих немногих утюбовских роликов, но нам ведь этого мало, правда? В коробке всегда что-нибудь забудут или где-нибудь перемудрят.
Берем ссылку на страничку, которая поддерживает oEmbed и не делая ее активной гиперссылкой просто пишем отдельной строчкой (подобное поведение можно глобально отключить в настройках):
https://www.youtube.com/watch?v=Y52ONQ8bsmY
становится
Если же нам нужно разместить элемент посреди текста — просто обрамляем его тегами [embed][/embed]
Сначала посмотрим что мы имеем из коробки: вставка объектов из доверенных источников. Как ни странно, доверенные источники не задаются всякими сертификатами, а просто прописаны в коде. Это:
негусто. Зато вроде все проверенные, да и всё равно большинству нужен только утюб. Их можно использовать всем юзерам (возможно даже в камментах — не проверял). В принципе, плагинами можно список расширить, но есть способ лучше.
Итак, первый бонус — Enable oEmbed Discovery от Viper007Bond. Снимает ограничение на доверенные источники. Теперь пользователи, имеющие право доступа “unfiltered_html” (по умолчанию это роли Admin и Editor) могут добавлять любые странички, поддерживающие oEmbed. Профит? Профит!
Сделаем блог источником вставок. Для этого нам нужен плагин oEmbed Provider. Ставим и радуемся. Каких-либо настроек у него я не нашёл, хотя хотелось бы заменить тип с ‘link’ на ‘rich’, но это не настолько принципиально.
Теперь ваш блог готов к Web 3.0! Ну, мой, во всяком случае, хотя для галереи бы еще не помешало, но пока нету =(
Раз уж Dandr решил опубликовать мой способ, надо бы сделать канонический вариант инструкции.
Итак. Смысл — боты обычно не заполняют форму на сайте, а шлют запрос напрямую файлу wp-comments-post.php. Спрячем его.
Из мелких приятностей Wordpress 2.7: теперь спам можно очистить и без включенного Akismet