Еще клипарты
Тырил отсюдова фоновые изображения, но там еще много всякого
Тырил отсюдова фоновые изображения, но там еще много всякого
http://www.heraldicclipart.com/
Клипарт. Геральдика. В букмарки
Завёл новую френдленту по рецепту Туарисы.
Решая задачку раздачи инета на второй комп, наткнулся на необходимость получения IP адреса по MAC. Сначала использовал какой-то скрипт на вижуалбейсике, но при даунгрейде Windows XP до Windows 2000 способ отвалился. Тогда я плюнул на тот скрипт и пару bat-ников обвязки и соединил всё в скрипт на Ruby
Собственно имеем:
Наш алгоритм
В принципе, в новой версии WordPress 2.9 вставка объектов oEmbed работает из коробки. Я вот сразу удалил Viper’s Video Tags для своих немногих утюбовских роликов, но нам ведь этого мало, правда? В коробке всегда что-нибудь забудут или где-нибудь перемудрят.
Берем ссылку на страничку, которая поддерживает oEmbed и не делая ее активной гиперссылкой просто пишем отдельной строчкой (подобное поведение можно глобально отключить в настройках):
https://www.youtube.com/watch?v=Y52ONQ8bsmY
становится
Если же нам нужно разместить элемент посреди текста — просто обрамляем его тегами [embed][/embed]
Сначала посмотрим что мы имеем из коробки: вставка объектов из доверенных источников. Как ни странно, доверенные источники не задаются всякими сертификатами, а просто прописаны в коде. Это:
негусто. Зато вроде все проверенные, да и всё равно большинству нужен только утюб. Их можно использовать всем юзерам (возможно даже в камментах — не проверял). В принципе, плагинами можно список расширить, но есть способ лучше.
Итак, первый бонус — Enable oEmbed Discovery от Viper007Bond. Снимает ограничение на доверенные источники. Теперь пользователи, имеющие право доступа “unfiltered_html” (по умолчанию это роли Admin и Editor) могут добавлять любые странички, поддерживающие oEmbed. Профит? Профит!
Сделаем блог источником вставок. Для этого нам нужен плагин oEmbed Provider. Ставим и радуемся. Каких-либо настроек у него я не нашёл, хотя хотелось бы заменить тип с ‘link’ на ‘rich’, но это не настолько принципиально.
Теперь ваш блог готов к Web 3.0! Ну, мой, во всяком случае, хотя для галереи бы еще не помешало, но пока нету =(
В отличие от двух других, OpenID в представлении почти не нуждается. Это паспорт “я такой-то с такого-то сервера”. Сайт запрашивает у сервера авторизации подтверждение, типа, скажи мне myopenid.com, этот ко мне стучится правда vasya_pupkin? Дальше мы его узнаём и пускаем как родного — за него поручились.
OAuth чуть хитрее. Я с ним особо не сталкивался и в дневнике не упоминал. OAuth — это средство авторизованного доступа к API. Что это, с чем его едят, кому это надо и почему это не OpenID неплохо описано в статье на Хабре
И вот мы вплотную подошли к oEmbed. Это очень молодой и возможно даже не до конца проработанный стандарт, но дико удобный и полезный… будет, когда широко распространится. Признаюсь, узнал я о нём буквально на днях.
Функциональность его не нова — мы и ранее вставляли картинки тегами <img>, видео хтоническими конструкциями из <object>, <embed>, флешем, джавой и даже новыми средствами html5, но это каждый сервис извращался во-своему, плееры обновлялись, постоянные ссылки на странички не подкреплялись постоянными ссылками на картинки на них.
oEmbed унифицирует вставки произвольного кода в страницу при помощи достаточно простого API.
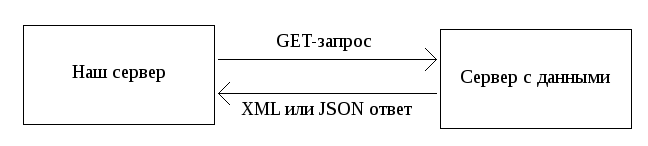
Выглядит это так:

Всё предельно просто, кроме того куда нам слать GET-запрос =) Адрес для GET-запроса хранится на самой странице, кусок которой мы хотим внедрить в виде тегов с атрибутами type=”application/json+oembed” или type=”application/xml+oembed”
Типы вставляемых элементов:
Подробная (и, кстати, небольшая совсем) инструкция на буржуйском есть на официальном сайте http://www.oembed.com/ (хотя там всё равно без 100 грамм не разберешься…)
Ну и на закусь пример:
[embed]http://sunhome.snch.info/avatars/hwc.html[/embed]
Ссылка на какую-нибудь из коллекций в моей галерее аватарок выводит первые 10 штук, заголовок и ссылку на галерею целиком.
UPD: сломалось :(
Раз уж Dandr решил опубликовать мой способ, надо бы сделать канонический вариант инструкции.
Итак. Смысл — боты обычно не заполняют форму на сайте, а шлют запрос напрямую файлу wp-comments-post.php. Спрячем его.
Выдалось немного времени на расследование дела о пропавших градиентах.
В общем, произошло логичное упрощение синтаксиса в Firefox 3.6 beta 2 и одновременно в транке других геккобраузеров (в т.ч. снапшотах Firefox 3.7)
background-image: -moz-linear-gradient(top, bottom, from(#006699), to(#2A90C3));
стало
background-image: -moz-linear-gradient(top, #006699, #2A90C3);
Кто скажет, что стало нелогичнее и непонятнее,
пусть первым бросит в меня камень убьётся камнем.
Ну и это всяко лучше, чем
background-image: -webkit-gradient(
linear, left top, left bottom,
color-stop(0.00, #006699), color-stop(1.00, #2A90C3)
);
Подробности синтаксиса на сайте мозиллы: https://developer.mozilla.org/en/CSS/-moz-linear-gradient
Судя по ухудшившемуся виду home.sunchaser.info, мозилловцы изменили синтаксис -moz-???-gradient. Синтаксис webkit не подходит. Т.е. либо выдумали что-то новое, либо отключили на время из-за каких-нибудь проблем. Скандалы, интриги, расследования — следим дальше.
Редкий удачный пример интерфейса, основанного на идеях, схожих с интерфейсом Microsoft Office 2007. В общем-то, без комментариев.

Это fotowall.